提到幻灯片,人人第一直觉就想到一个东西:PPT(Microsoft Office PowerPoint),也许还有人可能会小声说到 Keynote,或者Prezi,能提到reveal.js的基本少之又少……
PowerPoint:http://products.office.com/zh-CN/powerpoint
Keynote:http://www.apple.com/cn/mac/keynote
Prezi:http://prezi.com
reveal.js:http://lab.hakim.se/reveal-js
不过,常年用这些东西,未免也太”Low”了,我们需要追求更Fasion的幻灯片制方法。
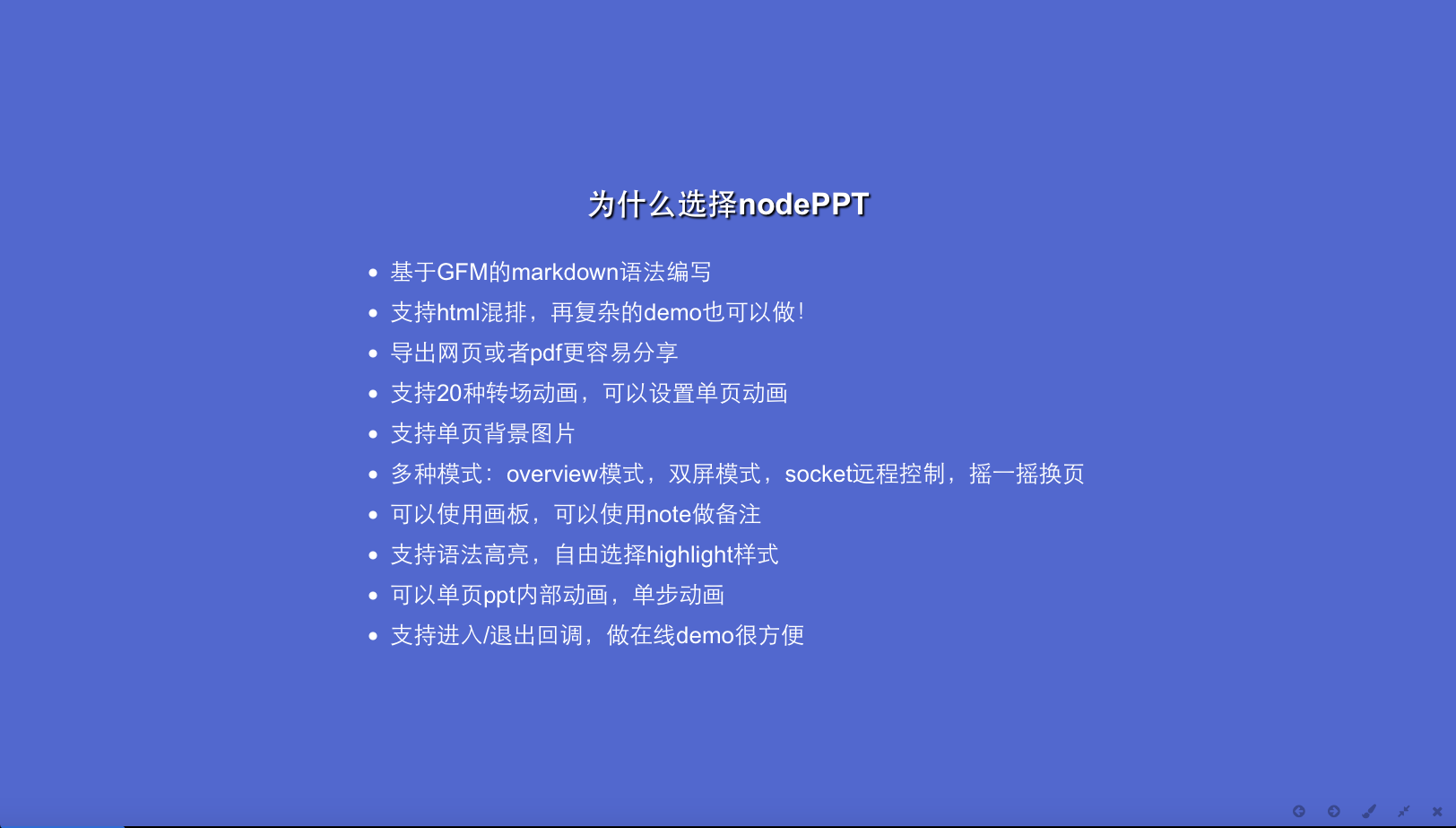
那么,就轮到我们今天的主角登场:NodePPT


怎么样?Markdown语法支持,完美的响应式设计,多种切换动画随意上,自定义主题(CSS上手的时候到了),炫丽的双屏, 远程控制,你还在等什么??
使用起来很简单,GitHub上项目Fork一下,然后用在ppts/demo.md里面,按照Markdown语法写你的PPT内容,然后找一个服务器挂起来运行起来就O了,像我这种穷人只好再依靠SAE啦~
GitHub上地址链接:https://github.com/ksky521/nodePPT
其实现在这个东西还有一些小小的Bug(比如连按下一页,有些提醒动画会不消失……Overview模式下部分页面的切换动画还会显示等等……),希望有致人一起贡献一下,更加完善此项目~